About
I’m a software engineer based in Toronto.
I like building things, digital and otherwise.
Professionally I’m a full stack developer using React and Node (or Python) with a preferential leaning towards back end services, but for personal projects I’m often drawn to browser technologies I don’t normally get to interact with.
Personal Projects
In my spare time I’ll work on whatever piques my curiosity. See a selection of my projects below for an idea of what interests me and how much time I’m willing to sink into it.

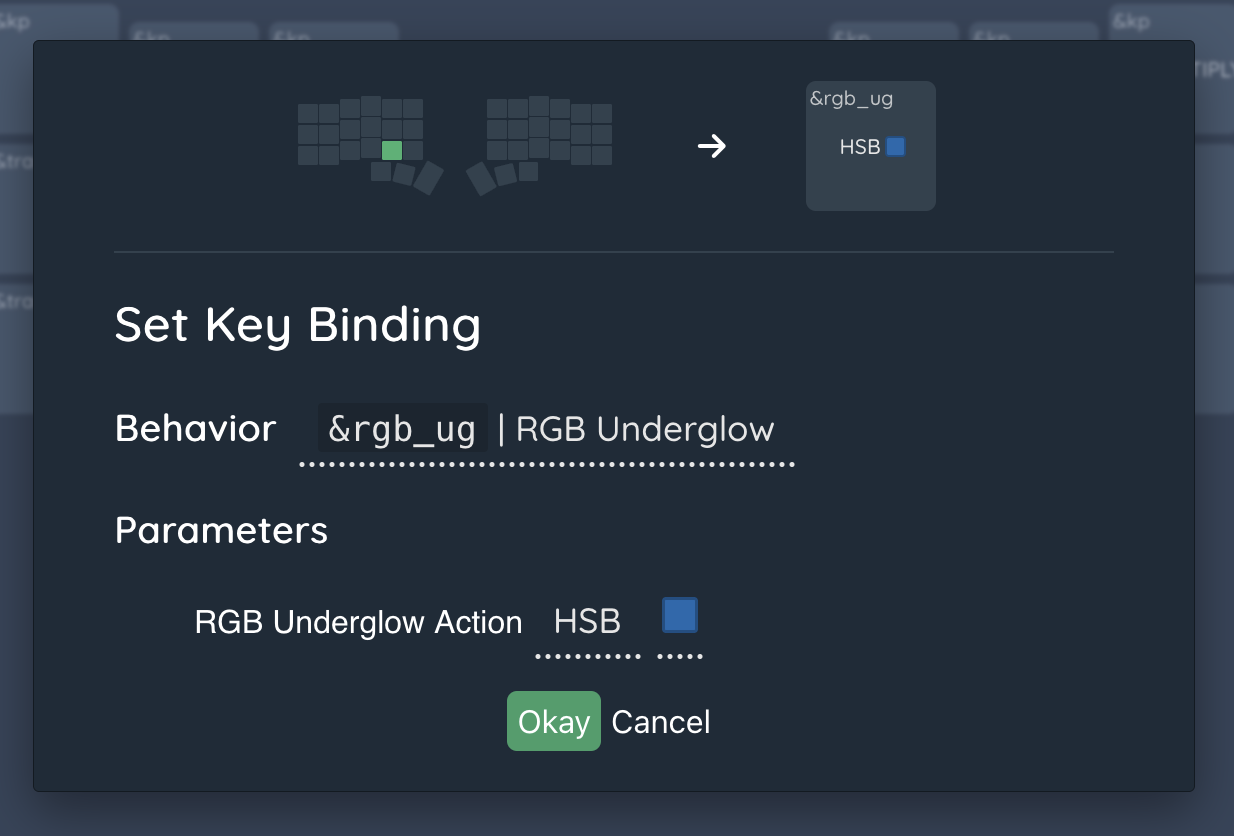
A web-based editor for ZMK keymaps with a GitHub integration

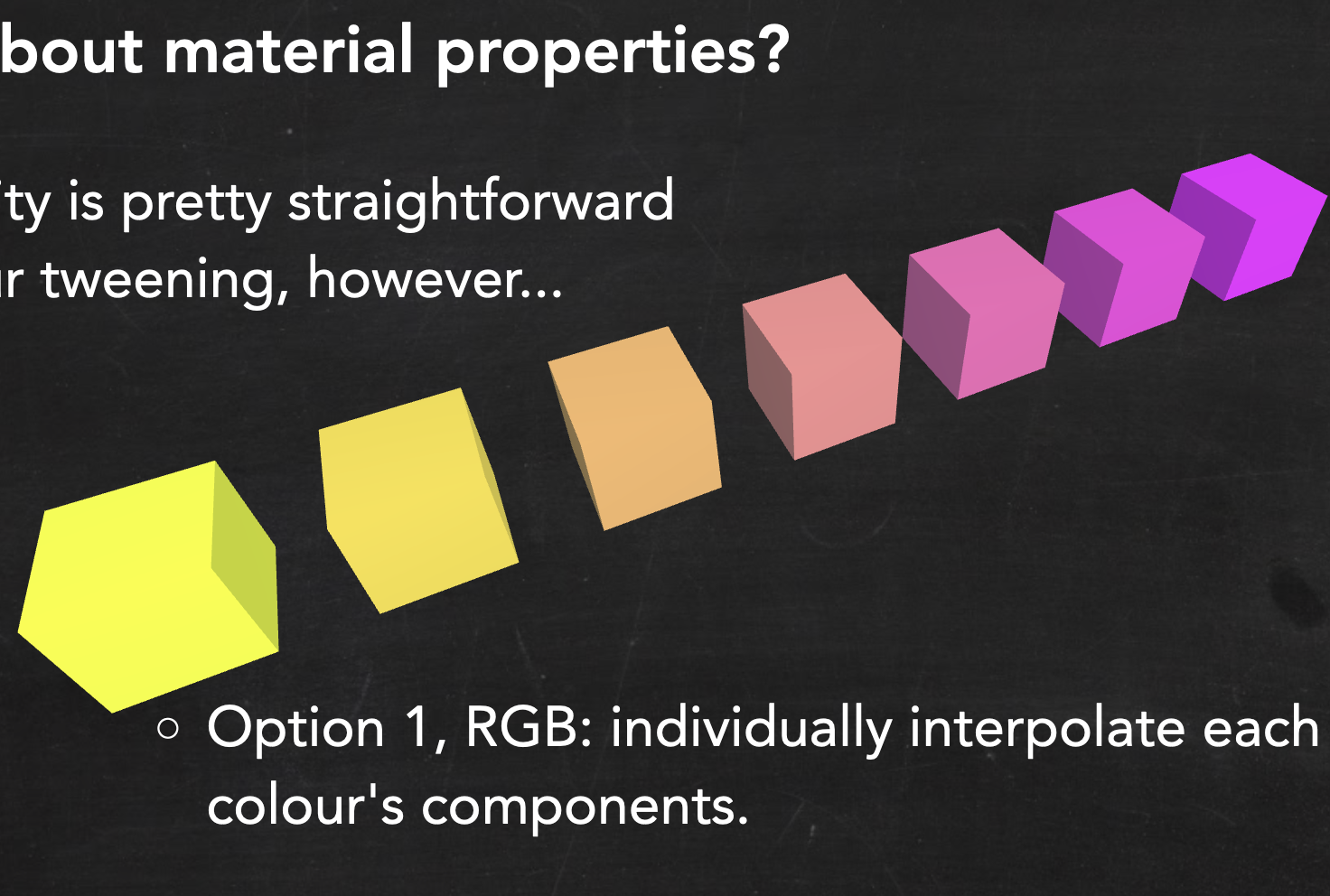
Introduction to animation in three.js focussing on the use of timing functions to generate simple programmatic animation of various properties.

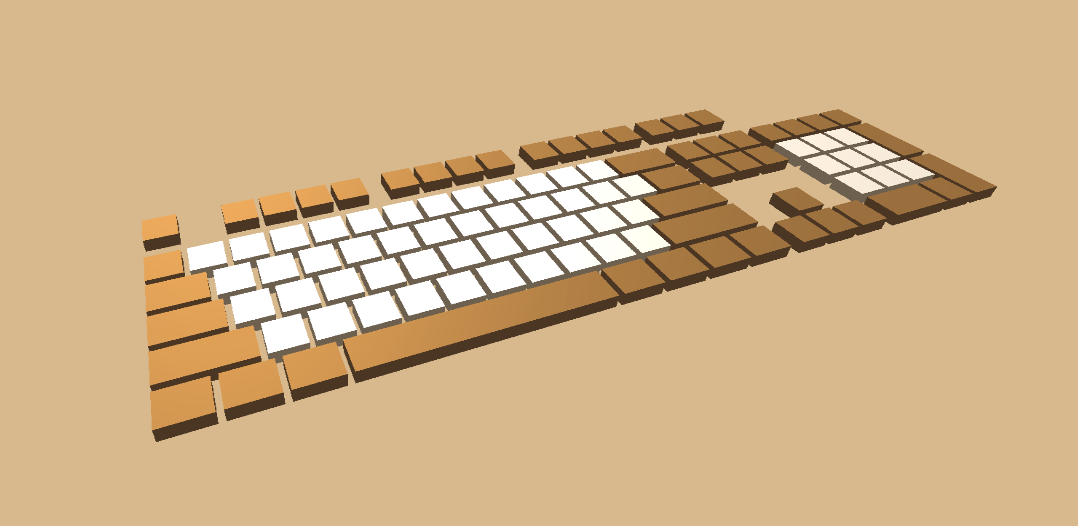
A stylized showcase of the world of keyboard ergonomics and my fondness for using three.js in presentations.

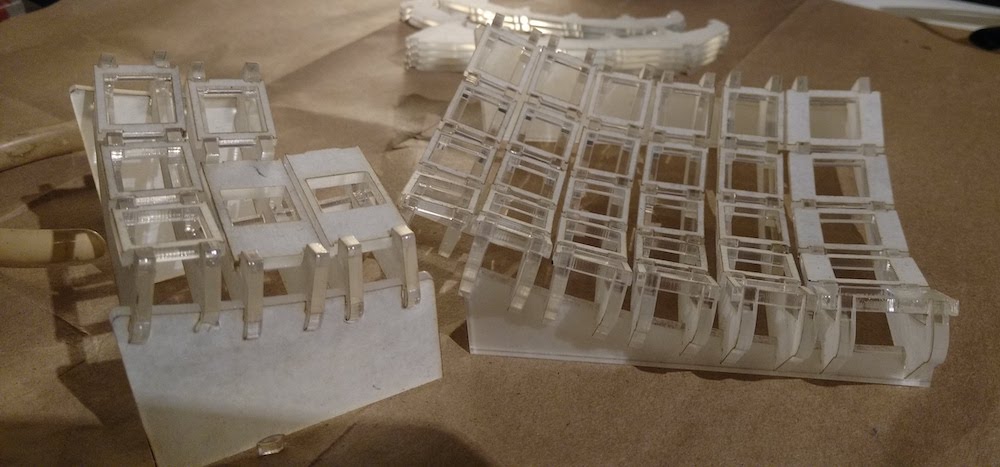
My own take on an open source ergonomic keyboard, adapted to 2D for laser cutting and a better result than I could expect from my available 3D printer at the time.

A deep dive into spatial transformations using three.js, projecting stars onto both the surface of a 3D polyhedron and a 2D laser cutting template.
